In JavaScript, memory management is handled by the JavaScript engine and its runtime environment. One crucial memory management component is the Garbage Collector (GC), which is responsible for automatically identifying and reclaiming memory that the program no longer uses.
This helps prevent memory leaks and ensures efficient memory utilization. The specifics of how the Garbage Collector works can vary between different JavaScript engines, but I’ll provide a general overview of the process.
Roots:
Roots are the starting points for the Garbage Collector to determine which objects are in use and which are not. Roots include:
-
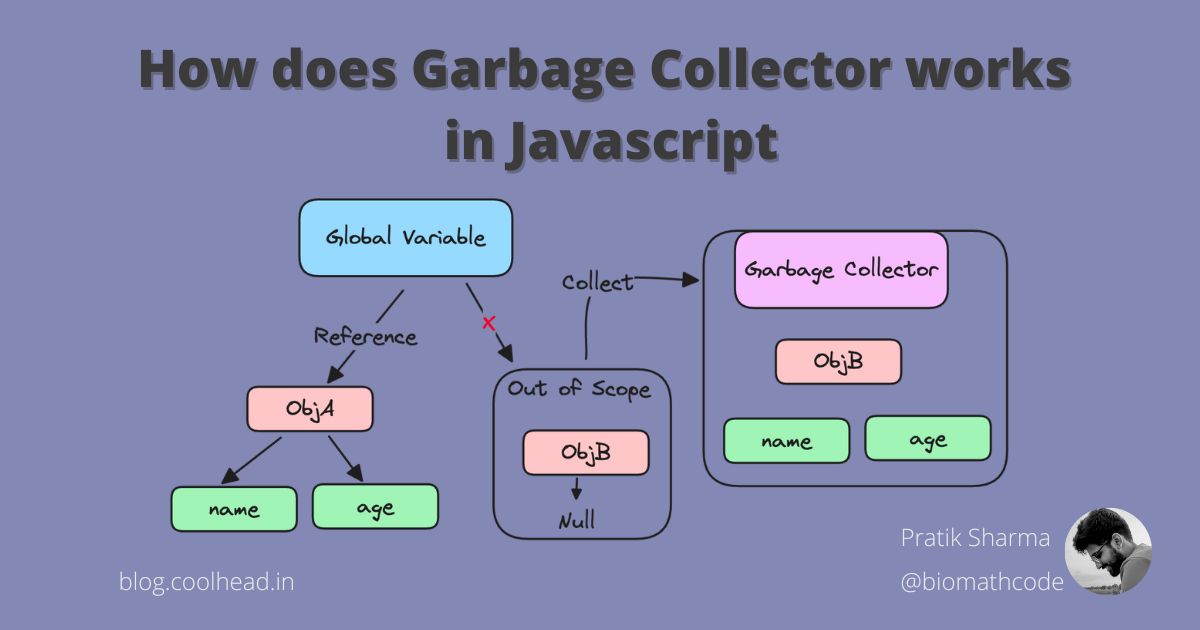
Global variables in JavaScript code.
-
Local variables of currently executing functions.
-
Reference chains from roots to other objects, such as objects referenced by properties of other objects.
Mark and Sweep Algorithm:
The most common type of Garbage Collection algorithm used in JavaScript is the “Mark and Sweep” algorithm. Here’s how it works:
-
Mark Phase: The Garbage Collector traverses the entire object graph starting from a set of roots (global variables, local variables, and other references that are directly accessible from the program’s execution context). It marks all objects and references that are still reachable as “alive.”
-
Sweep Phase: After marking all reachable objects, the Garbage Collector sweeps through the memory, deallocating memory occupied by objects that were not marked as “alive” during the mark phase. These unreferenced objects are considered garbage and are candidates for collection.
Reference Counting (Limited Use):
Some older JavaScript engines might use reference counting as part of their Garbage Collection strategy. This involves keeping track of the number of references to an object. When the reference count drops to zero, the object can be safely collected. However, this approach doesn’t handle circular references well and can lead to memory leaks in certain cases.
Let’s consider a simple example to illustrate how the Mark and Sweep algorithm and the Reference Counting approach work differently in terms of garbage collection.
Example: Let’s say we have two objects objA and objB with a circular reference between them. In the Mark and Sweep algorithm, we’ll see how the GC handles this circular reference, and in the Reference Counting approach, we’ll see its limitations.
In the Reference Counting approach, the reference counts of objA and objB remain nonzero due to the circular reference, preventing the objects from being garbage collected, and thus leading to a memory leak.
// Reference Counting Approach
function exampleReferenceCounting() {
let objA = {};
let objB = {};
objA.refCount = 1; // objA is referenced by itself
objB.refCount = 1; // objB is referenced by itself
objA.ref = objB;
objB.ref = objA;
// At this point, both objA and objB are referenced
objA = null;
objB = null;
// At this point, no direct reference to objA or objB exists
// In reference counting, even though objA and objB have circular references,
// their reference counts don't drop to zero because they still reference themselves
// This leads to a memory leak, as the memory occupied by these objects is not reclaimed
}In the Mark and Sweep algorithm, the Garbage Collector is able to identify the circular reference between objA and objB during the mark phase, and during the sweep phase, it can deallocate the memory of these objects.
// Mark and Sweep Algorithm
function exampleMarkAndSweep() {
let objA = {};
let objB = {};
objA.ref = objB;
objB.ref = objA;
// At this point, both objA and objB are reachable
// However, no root directly references them
objA = null;
objB = null;
// At this point, no direct reference to objA or objB exists
// The Garbage Collector will identify the circular reference
// and mark objA and objB as "alive" during the mark phase
// During the sweep phase, the GC will recognize that
// there are no external references to objA and objB
// and will deallocate their memory, thus breaking the circular reference
}This example highlights the differences between the two approaches, with the Mark and Sweep algorithm being more effective at handling complex reference structures like circular references, while Reference Counting has limitations, particularly when dealing with cyclic references. Modern JavaScript engines generally use the Mark and Sweep approach, often with additional optimizations like generational garbage collection.
References ( Suggested Reads) :
-
How does garbage collection work in JavaScript? | Deep dive | Code along with Vishal https://www.youtube.com/watch?v=FZkCh_GeftY
-
Garbage collection https://javascript.info/garbage-collection