Seamless Stripe QR Checkout with Hasura as Backend API
This is a prototype feature build on top of Stripe API to connect web application with mobile app such that user can continue his transaction on his mobile via scanning a QR code.
Features
- Seamless
- ContactLess
- Cross Platform
Here watch the whole thing !!
Here is the Github Repo https://github.com/pratiksharm/stripe-qr-code-hasura
Cross Platform Connectivity
Cross platform is a necessity of any business app right now. The web surfing experience is better on desktop, whereas Payment via the mobile is way more secure and frictions less.
Customer Experience
QR code are everywhere. A user can simply open his/her camera app and scan a QR code. Then he will redirect to the checkout session. The CX is very much seamless, contactless and secure.
Security
Secure transaction can be achieve via a time based session. Although Stripe creates unique session Id for every checkout session. There are some issues which can occur if you are creating a token on top of the stripe api.
Types of QR code payment
- Static : example donations
- Dynamic : example billing
- Temporary or Time bound
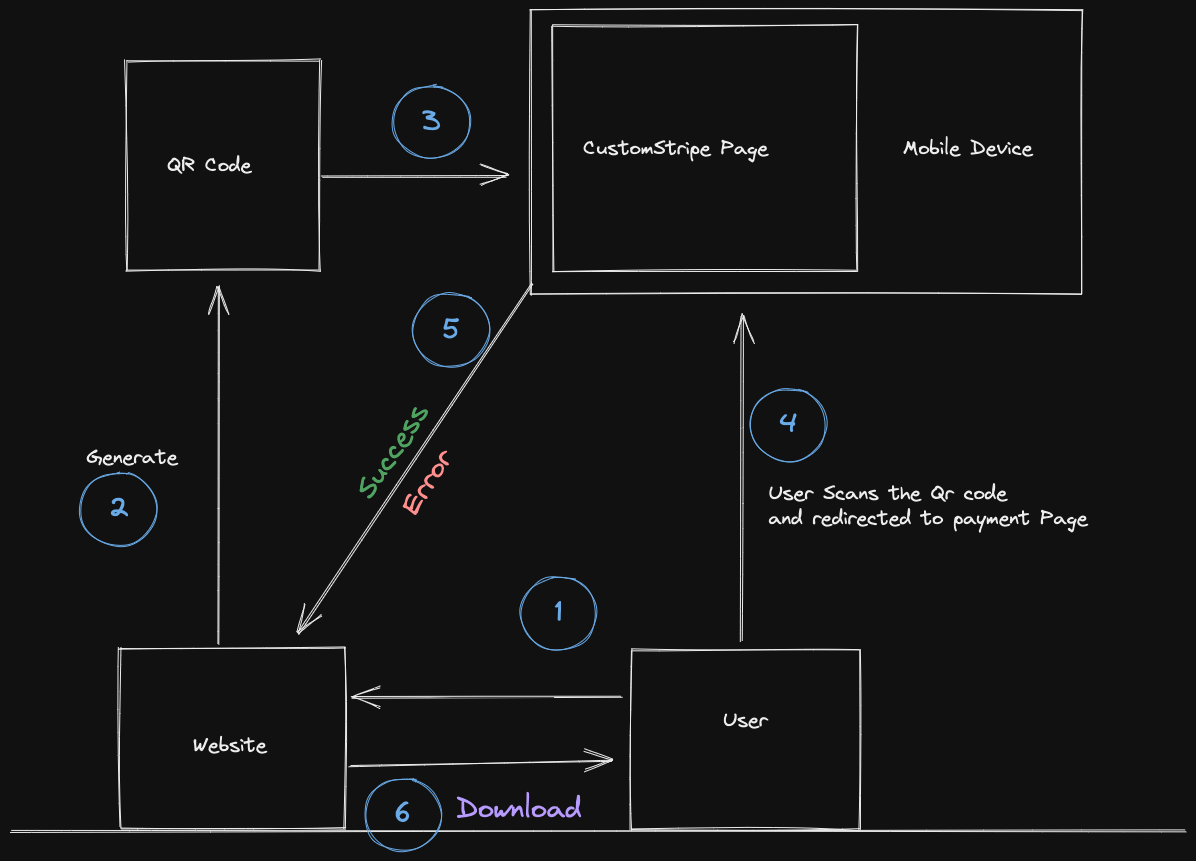
Here a Diagram

Example : Coffee Shop
Setting up Database
I have a Postgres database running on the railway.app. Highly RECOMMENDED. I am using this for my other projects as well.
Setting up Hasura
Create a new project. Pass the database string into the database setting and 🤯 DONE!!!
Create a table for the QR token.
{
"id": "", // uuid
"createdAt": "", // created time stamp
"endAt": "", // end time stamp
"status": "", // inprogress, success, invalid, failed, cancelled
"userId": "", // foreign key to the user id
"stripeSessionId": "" // optional
}You can create user and product table as well. We can create relationship about which user is buying which products in the checkout session.
Creating a API on Hasura
So, Hasura does all the heavy lifting of API creation part. You can just get the things that you need via there data explorer. Loved it btw.
As someone who has written resolvers in GraphQL as a front end developer.
Hasura is literally like
Subscription
const SUBSCRIPTION = gql`
subscription TokenCreated($id: uuid!) {
token_by_pk(id: $id ) {
id
status
}
}
`Mutation
UPDATE_TOKEN
const UPDATE_TOKEN = gql`
mutation updateToken($id: uuid!, $status: String!) {
update_token_by_pk(pk_columns: {id: $id}, _set: {status: $status}) {
status
}
}
`ADD_TOKEN
const ADD_TOKEN = gql`
mutation addToken($id:uuid!, $status:String!) {
insert_token(objects: {id: $id, status: $status}) {
returning {
id
status
}
}
}
`This was done in few 30 to 45 minutes.
This would definitely would take a day or hours to make a GraphQL server from stretch.
I can’t deploy the project until I create JWT authentication with Hasura api. Currently i am using the admin-access-secret for api calls. You guys will steal my keys.
What’s next ?
- JWT Authentication with the Hasura Api.
- Mobile app to scan the QR payment. ( either through deep link or a build in QR scan in the app ).
There are two ways to achieve this with the mobile app :
-
Deep Linking a. Create a transaction token(id) b. Create a deep link with token id as route parameter. c. Encode the Deep link as QR code d. User can QR scan to open the link in the app e. Link will open to the checkout page.
-
Encode the Data in a QR code ( your app should have a in build QR scan ) a. Data in json format as QR code. b. App with QR scan can can read the data. c. Pass the data to checkout screen.
Do let me know, if you guys have any feedback on the project.
Still a work in progress, this blog will be update with more details.